
1.4.2 IDEA的安装与配置
本书中的项目案例讲解演示将主要使用IDEA。用户可以从IDEA官方网站下载相关的安装程序文件。IDEA有两个版本,分别是Ultimate(最终版)和Community(社区版)。它们的主要区别是,Ultimate是商业版,需要向用户收费使用,功能丰富,支持Web开发和企业级开发;Community是一个开源项目版本,免费供用户使用,但功能较少,主要支持Java虚拟机(Java Virtual Machine,JVM)开发和Android开发。本书建议用户使用IDEA的Ultimate。
在下载完安装程序后,就可以开始执行安装程序进行IDEA的安装了。注意,在安装IDEA之前,最好先安装好JDK环境和Tomcat。
1. 安装IDEA
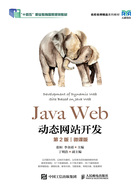
(1)双击IDEA安装程序,弹出安装界面,如图1-13所示。单击“Next”按钮,进入安装路径选择界面,指定安装路径,如图1-14所示。

图1-13 安装界面

图1-14 安装路径选择界面
(2)单击“Next”按钮,进入安装选项设置界面,根据需要设置选项,如图1-15所示。

图1-15 安装选项设置界面
(3)单击“Next”按钮,进入选择开始菜单界面,如图1-16所示。

图1-16 选择开始菜单界面
(4)单击“Install”按钮,系统进入自动安装状态。最后进入安装完成界面,单击“Finish”按钮,完成IDEA的安装。
(5)首次启动IDEA时,会弹出导入IDEA设置界面,如图1-17所示。单击“OK”按钮,进入用户使用协议界面,单击“Accept”按钮,如图1-18所示。

图1-17 导入IDEA设置界面

图1-18 用户使用协议界面
(6)进入用户注册码填写界面,选择注册方式,如图1-19所示。用户注册码可以通过官方网站申请获得。

图1-19 用户注册码填写界面
(7)单击“OK”按钮,进入自定义IDEA界面,根据需要,进行设置操作,如图1-20所示。

图1-20 自定义IDEA界面
(8)进入IDEA使用界面,如图1-21所示。用户如需要中文的界面,可自行搜索汉化IDEA的方式。因不是典型需求,在此不进行过多说明。

图1-21 IDEA使用界面
2. 配置IDEA
(1)在IDEA中配置JDK环境。
在IDEA使用界面中,选择“configure”(配置)→“Project Defaults”(项目默认)→“Project Structure”(项目结构)命令,如图1-22所示。在打开的项目结构对话框中,选择对话框左侧列表框内的“Project”,在对话框右侧完成项目的JDK环境配置,如图1-23所示。

图1-22 项目结构命令

图1-23 在IDEA中配置JDK环境
(2)在IDEA中配置Tomcat服务。
在运行Java Web项目案例前,请先配置Web服务。本书使用的Web服务是Tomcat服务。
在IDEA使用界面中,选择“configure”→“Project Defaults”→“Run Configurations”(运行配置)命令,如图1-24所示。在打开的运行配置对话框中,选择对话框左侧列表框内的“Tomcat Server”中的“Local”,在对话框右侧完成项目的Tomcat环境配置,如图1-25所示。

图1-24 运行配置命令

图1-25 在IDEA中配置Tomcat服务